《Cool Editor》
タグ挿入型の多機能HTMLエディター
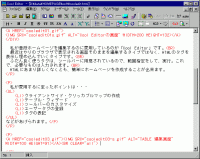
私が普段ホームページを編集するのに愛用しているのが「Cool Editor」です。
最近はやりのブラウザで表示される画面そのままを編集するタイプではなく、HTMLのタグを表示し埋め込んでいくタイプです。
ふだん良く使うタグは、ツールバーに用意されているので、範囲指定をして、実行。これで、必要なものは入力されるという簡単操作。
HTMLにあまり詳しくなくとも、ホームページを作成することが出来ます。
 私が愛用するに至ったポイントは・・・
私が愛用するに至ったポイントは・・・
- ドキュメントタイプやMETAの指定が簡単
- サムネイルのリンクの作成
- クライアントサイド・クリッカブルマップの作成
- テーブル・ウィザード
- ツールバーのカスタマイズ
- ユーザータグの登録
- タグの表記
などがあげられます。
画像の加工とFTP転送以外はほとんどこれだけで済ませています。便利な道具です。
ポイントをいくつかピックアップして解説します。
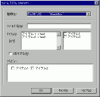
- TABLE(表組み)
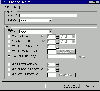
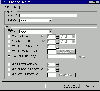
次の図のような設定・編集画面から作成します。
キャンプションや枠線の太さ・文字の配置・背景色(画像)などが簡単に指定でき、「表」形式で内容の入力が行えます。
二つのセルを結合するといったことは、このウィザードからは行えませんが、そのようなタグを生成する機能はあります。


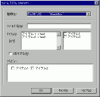
- リスト
<UL>,<OL>,<DL>といったリストもTABLEと同じようにして簡単に編集することが出来ます。
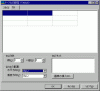
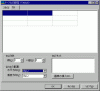
- FORM
このホームページの最初に設置してあるような「フォーム」を作成する機能も充実しています。
「フォーム」アイテムの種類によって設定内容がさまざまに変化しますが、その設定作業を的確にサポートできるように、アイテムの種類によって設定シートの内容が動的に変化します。
この機能は非常に便利でした。(業務で使いました。)

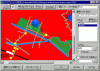
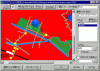
- クリッカブルマップ
この機能は、単体のクリッカブルマップ・エディタに負けない性能を持っています。
四角形や円形・不定形図形などを実際に画像を表示させながら、マウスで範囲指定をしていくものです。
シンプルな画面の中に必要な機能をきちんと搭載しています。

Cool Editor はシェアウエアです。
試用期限は30日です。
試用期間を越えて使用する場合は、シェアウエア料金を送金してパスワードを入手してください。
シェアウエア料金は、1ユーザーにつき1,500円です。
Cool Editorのホームページヘ
このページに関するご意見は 「私」までお寄せください。
最近はもっぱら、IBMのホームページビルダーに頼ってホームページを作成しています。Cool
Editを使用するのは、簡単な手直しをするときだけになってしまいました。


最終更新日:2000.05.26 23:19:14
作成者:高橋 秀雄 hd5h−tkhs @ asahi−net.or.jp
Copyright 1997,1998